
Premium DOM Component
File Tabs
For multitasking UI/UX
 by Read Write Tools
by Read Write Tools
| Abstract |
|---|
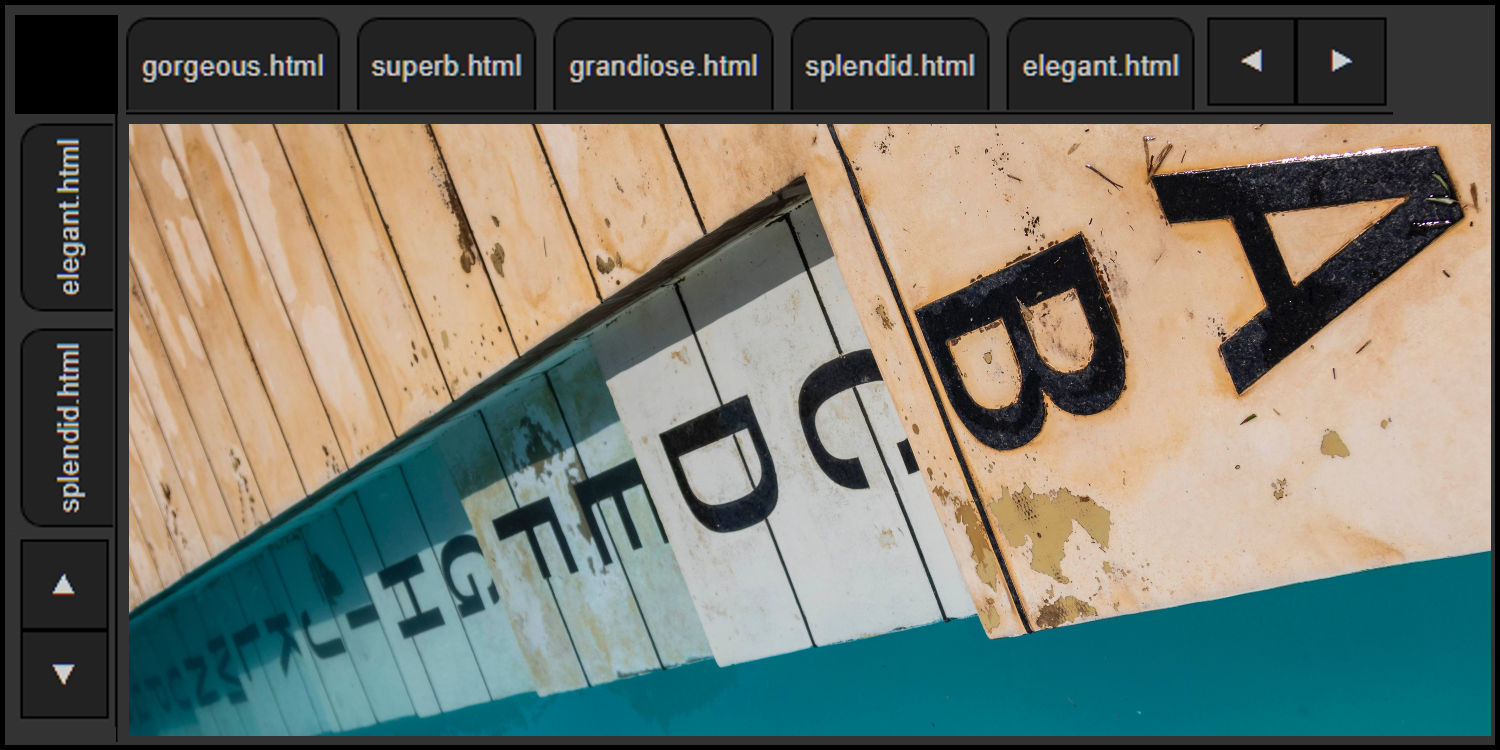
| The rwt-file-tabs DOM component is a thin bar containing named file tabs. It is typically used with apps that allow multiple files to be worked on simultaneously. |
Motivation
The rwt-file-tabs DOM component can be used in scenarios with multiple views or multiple work tasks.
This component can be configured with a fixed set of tabs which are slotted into the component when designing the document. Alternatively, its programming API allows tabs to be created and removed as needed, when working with a dynamic set of tabs.
Tabs can be configured using CSS to adjust their size and typography.
The tab bar occupies a fixed width. When the size of all tabs exceeds that width, scroll buttons are automatically enabled.
Dynamic tabs can be closable
or not, based on an attribute set on the DOM component by the developer.
In the wild
To see an example of this component in use, visit the BLUEFIDDLE website. It uses two components: one vertical and one horizontal. To understand what's going on under the hood, use the browser's inspector to view the HTML source code and network activity.
Reference
| Documentation | READ WRITE HUB | |
| Source code | github | |
| Component catalog | DOM COMPONENTS | |
| Package installation | npm | |
| Publication venue | READ WRITE STACK |




